小程序開發(fā) | 微信小程序原理
2020-05-24 17:41 作者:艾銻無限 瀏覽量:
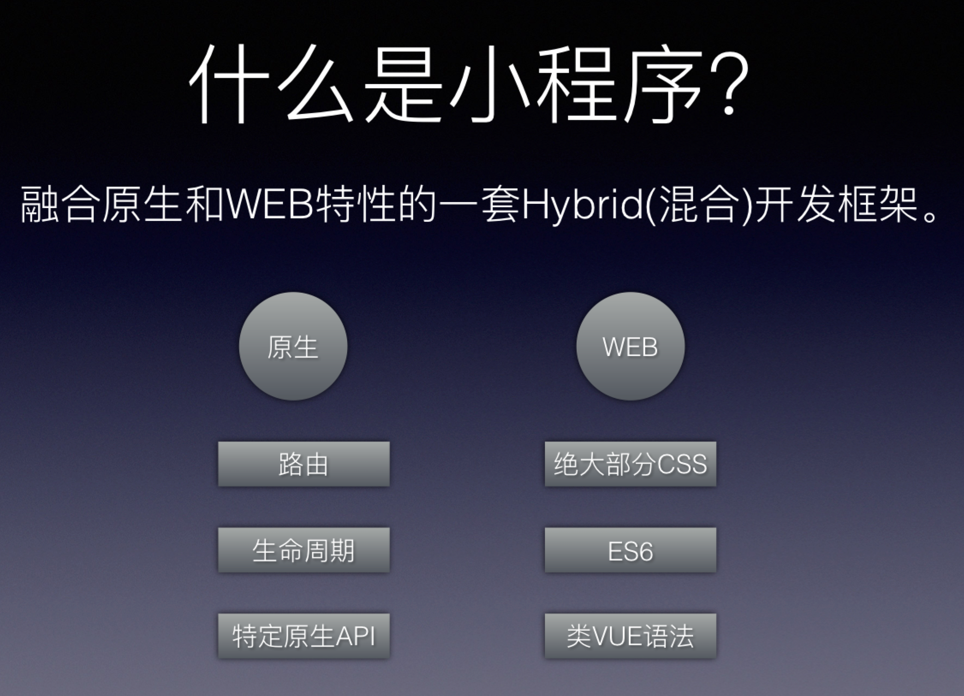
目前小程序開發(fā)如火如荼,今天跟大家剖析下小程序的原理。小程序本質上是一套Hybrid開發(fā)框架,因此從技術上看,小程序屬于舊瓶裝新酒。但是依托于微信這個超級平臺,在配合線下無數(shù)的輕量使用場景,小程序推出的時機恰到好處。從技術實現(xiàn)的角度看,小程序是融合原生和WEB特性的一套Hybrid混合開發(fā)框架。從原生能力上看,每個小程序都有原生的路由管理,每個頁面都能監(jiān)聽部分原生App的生命周期,同時暴露了特定的原生API。從WEB能力上看,小程序支持絕大部分CSS,支持Javascript的ES6語法,同時借鑒了現(xiàn)代WEB框架的響應式開發(fā)理念,提供了類VUE的model和view綁定機制。
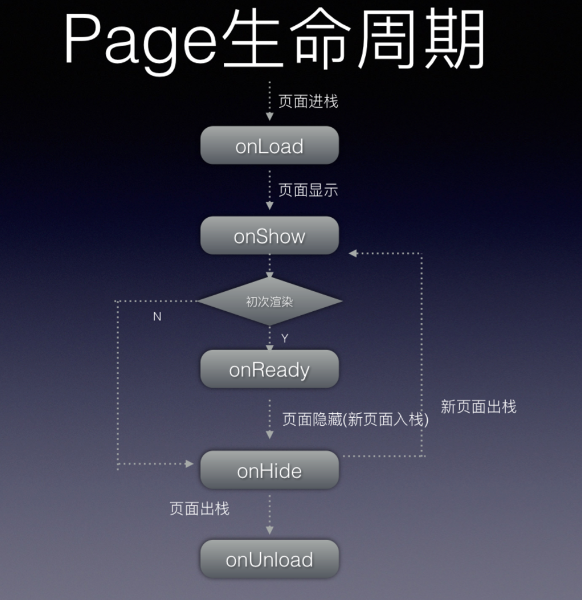
小程序生命周期包含兩個方面,一是小程序作為App,從被用戶打開到關閉,需要經歷的生命周期。一是每個頁面從入棧到出棧,需要經歷的生命周期。

小程序的頁面生命周期相對復雜一點,如下圖:

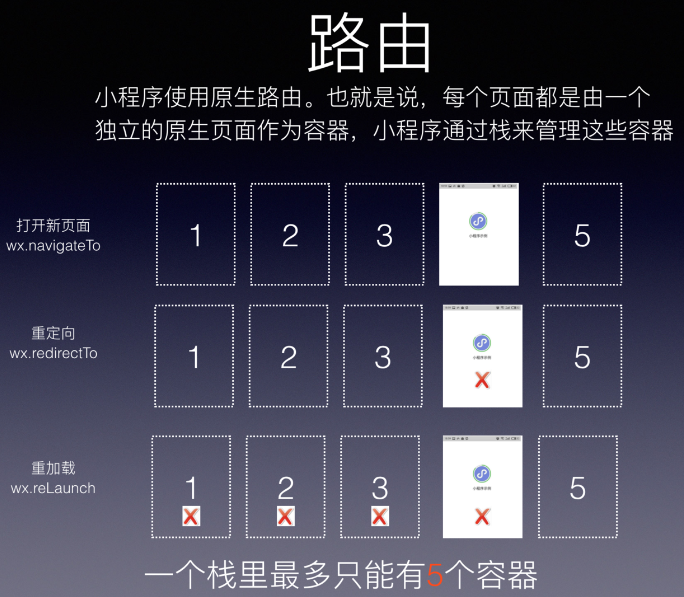
小程序開發(fā)會遇到一個叫路由的概念,路由看似簡單卻是小程序最大的亮點,因為它的路由是原生的。也就是說每個小程序頁面都運行在一個新的原生容器中,并且容器的切換是通過原生技術來實現(xiàn)(小程序的容器就是WebView)。Hybrid開發(fā)經歷了這么多年,對于一些簡單頁面,用戶已經很難分辨出這個頁面是原生頁面或者是WEB頁面,直到在頁面切換時露出馬腳。原生APP在路由切換時的流暢程度是WEB技術很難企及的。這一點,應該為我們的Hybrid開發(fā)。和原生App非常類似,小程序的路由是通過棧來維護的,頁面切換可以直觀的理解為容器的入棧和出棧。

注意 小程序只能同時打開5個頁面,也就是說,路由棧里最多只能有5個容器。你可以通過redirectTo或者reLaunch來替換或者清空路由棧。
數(shù)據(jù)綁定和重渲染
小程序提供單向的Model到View的數(shù)據(jù)綁定和機制,使用起來也非常簡單。
小程序模板
小程序開發(fā)只提供模板化的開發(fā)方式,不提供組件化開發(fā)支持,在當今的前端組件化開發(fā)潮流下,應該算是一個很大的倒退。模板開發(fā)非常簡單,這里只補充一點,就是模板里面可以綁定事件。需要理解的是,模板引用本質上
是WXML的一個簡單替換,因此,模板中數(shù)據(jù)的作用域取決于引用這個模板的Page頁面。
綁定數(shù)據(jù)和事件小程序開發(fā)框架
小程序開發(fā)只支持模板引用,沒有提供組件開發(fā)支持。這樣的考慮不清楚是出于技術原因或是刻意限制小程序的規(guī)模。經過我們仔細甄選,以下是我們推薦的兩款小程序開發(fā)框架:
wepy
labrador
這兩款框架都支持組件化開發(fā),wepy提供了非常接近VUE的開發(fā)語法,很適合以VUE作為開發(fā)框架的前端團隊。labrador使用相對復雜一些,適合喜歡折騰探究實現(xiàn)原理的小伙伴,可以在網上找到許多相應的小程序開發(fā)教程。
然而,對于團隊而言,我們不建議直接以這兩款框架做為小程序開發(fā)的主力工具。原因之一,這些框架的更新進度比不上小程序本身的更新進度。原因之二,這些框架對小程序做了層次很深的二次封裝,在對小程序基本原理不
理解的情況下,很難針對性的對自己的小程序APP做好相應的優(yōu)化和升級。我們建議團隊應該對小程序有自己的探索和積累,在有足夠經驗的基礎上,再引入第三方框架協(xié)助團隊開發(fā)。當然了,最好是針對公司業(yè)務給出一套定
制化的解決方案。所以,對于小程序開發(fā)的第三方開發(fā)框架,在對小程序開發(fā)有著足夠經驗的前提下,對于大型項目,可以考慮第三方框架,對于中小型項目,建議選擇小程序的原生開發(fā)方式。至于怎樣界定項目的規(guī)模,則需要依靠架構師的經驗了。
以上內容由北京艾銻無限科技發(fā)展有限公司整理
相關文章
 關閉
關閉