小程序開發 | 微信小程序框架結構
2020-05-25 17:54 作者:艾銻無限 瀏覽量:
國內可視化建站第一品牌,艾銻無限有15年建站經驗,為企業提供專業的企業網站建設,營銷型網站建設,分銷商城系統,公眾號開發,微信小程序開發一.什么是小程序
1.小程序是微信推出的一種新的公眾號的形態
2.不需要下載安裝即可在微信中使用的應用
3.小程序、訂閱號、服務號、企業號是并行的體系
二.小程序為開發者提供了什么
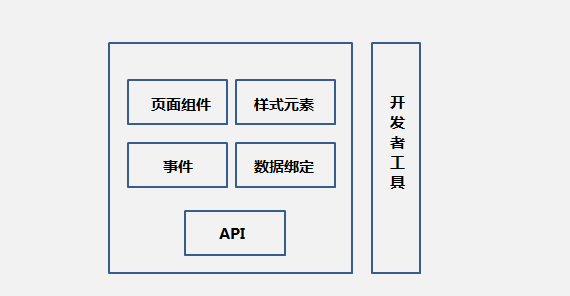
小程序提供了一個框架,微信稱之為MINA ,這個框架主要分兩個層面,視圖層和邏輯層。框架的核心是一個響應的數據綁定系統。WXML 中的動態數據均來自對應 Page 的 data,這個數據綁定是單向的,只有數據發生變化,視圖才會做出相應的調整。這種模式,讓開發者專注于事件處理上,改變對象狀態,實現視圖更新。 為了方便以及限制開發者開發,微信自己定義了一系列的基礎組件,就是視圖層的組成單元(表單組件,媒體組件,導航等),組件自帶一些功能與微信風格的樣式,類似html標簽。微信還提供了很多原生的微信api,用來調用微信內部提供的功能,以及一個微信小程序開發工具。
三.微信小程序開發框架–MINA
小程序融合了很多前端開發界的概念,但是并沒有采用任何一個框架,包括流行的REACT、VUE,還有CORDOVA。它不是三者中的任意一個,而是拼湊出一個新的框架。
· 盡可能簡單、高效的方式讓開發者可以在微信中開發
· 具有原生 APP 體驗的服務

基本:view,text
表單:button,input,radio,slider
媒體:image,video,audio,canvas
模態:action-sheet,modal,toast,loading
容器:swiper,scroller
導航:navigator,tabbar
四.MINA 是不是 HTML 5
微信小程序一出來,大家都在猜測是基于什么技術,是 H5 還是原生。它的框架看起來既像 H5,又像原生。小程序寫的是 H5 代碼,但是它又不遵從 H5 的標準寫法。它很多方面借用了 Web 技術,但很多細節又不一樣。
1.非標準標簽(組件)
我們知道寫瀏覽器用的都是標準的主鍵,但是在 MINA 里面,小程序自成一個體系,雖然后臺還是一樣用瀏覽器的主鍵去實現的,但是在前面寫 HTML 的時候加上它自己的一套標準。
2.非標準CSS:
rpx單位是微信小程序中css的尺寸單位,rpx可以根據屏幕寬度進行自適應。規定屏幕寬為750rpx。如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.
3.非標準事件系統:
當按下一個按鈕的時候分配一個事件,這個事件也是非標準的,但是跟非標準很像。包括冒泡階段和捕捉階段。
4.非標準 JS API:
支持微信的接口,但是沒有任何標準 JS接口。
5.不能操作 document 或者 DOM:
雖然是在瀏覽器里面運行,但是不能操作瀏覽器本身,不能操作原生文件本身,只能用Virtual DOM 去改變頁面。
6.有些組件有奇怪的默認高寬(scroller,image):
通常在 Web 瀏覽器里面,主鍵是按圖片內容的高度,基本上所有組件默認高寬都是0,小程序的image是按照background-image來實現的,所以所有圖像會得到一個初始寬高320 240,而且無法通過auto重置,只可以通過具體的值來重寫。
7.Require:
因為小程序自成一個體系,JS 的包、CSS 框架都不能用,全部都要重新開始。
8.1M打包上線:
能夠更快地下載。
五.小程序與傳統APP區別
微信小程序和傳統的APP存在較大的差異,所以在小程序開發時不能以傳統APP的思維來實現,要采用與之相匹配的小程序開發思維進行設計。那么,可以從以下6個關鍵詞中思考:
1)輕量:
讓用戶便捷、迅速、簡單地獲取服務,不要挑戰微信的產品觀。
2)社交:
必須和微信生態融入,那就必須考慮到微信的生態基因。拋開社交關系鏈做的話,最大的可能性是過于平庸導致反響平平。
價值:小程序本身不是為了嘩眾取眾,必須對用戶有切實的價值,能夠讓用戶在有需要時主動進入,主動喚醒。
3)引流:
對于第三方來說,微信必須是重要的流量入口。在微信允許的范圍內,用可能的手段獲取用戶流量,是我們需要著重考慮的。
4)數據:
即便沒有引流成功,至少要獲取用戶數據,支持自有APP開展業務。
5)生態:
如果已經有了微信公眾號、服務號,在微信生態內考慮和小程序相互依托,互為補充。
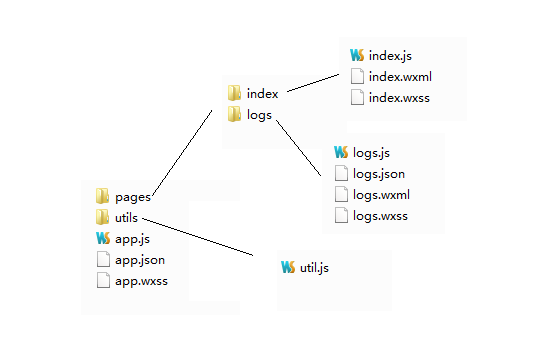
六.微信小程序源碼結構

我們可以在這個文件中監聽并處理小程序的生命周期函數、聲明全局變量。調用框架提供的豐富的 API,如本例的同步存儲及同步讀取本地數據。
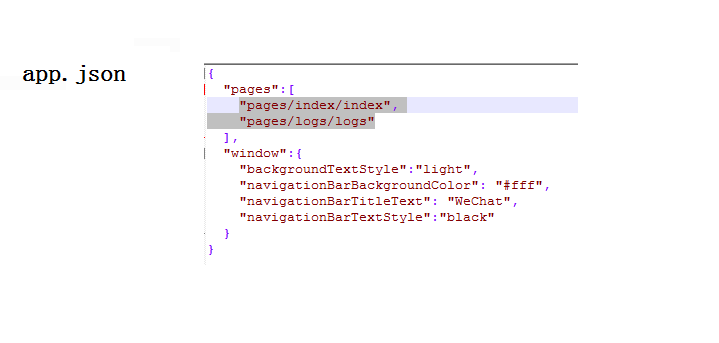
2.app.json 是對整個小程序的全局配置。
我們可以在這個文件中配置小程序是由哪些頁面組成,配置小程序的窗口背景色,配置導航條樣式,配置默認標題。注意該文件不可添加任何注釋。
3.app.wxss 是整個小程序的公共樣式表。
我們可以在頁面組件的 class 屬性上直接使用 app.wxss 中聲明的樣式規則。全局樣式,
4.創建頁面pages
如:index 頁面和 logs 頁面,即歡迎頁和小程序啟動日志的展示頁。
微信小程序中的每一個頁面的【路徑+頁面名】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程序的首頁。

(1).在小程序中,微信規定了界面的組成模式,由四個文件組成。
.wxml文件(頁面結構文件)標簽語言,類似html,真正負責頁面結構的文件,可以綁定數據。
.wxss文件(樣式表文件)類似css,大部分css樣式都相同
.js文件(腳本文件)用來運行我們的邏輯,使用js語言
.json文件(配置文件)主要配置公用的樣式,比如tab欄,窗口樣式等
如:logs.js、logs.wxml、logs.wxss、logs.json。當然index也是有4個。
以上內容由北京艾銻無限科技發展有限公司整理
相關文章
 關閉
關閉